New Feature Release: Banner Section
Elevate Your Website with Eye-Catching Banners!
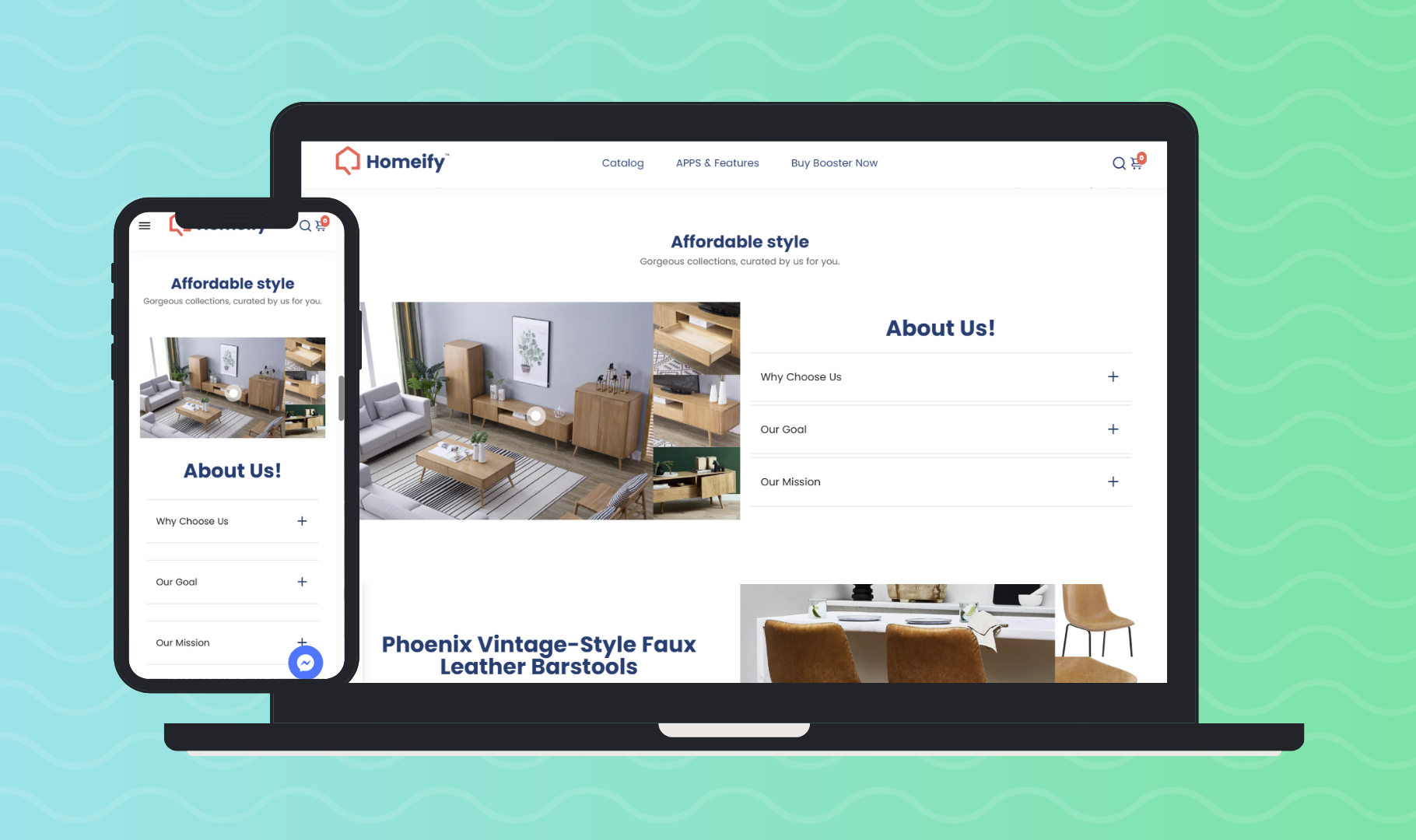
Your website is the digital face of your brand, and making a lasting impression is crucial. That's why we're thrilled to introduce the latest enhancement to the Booster Theme – the Banner Section.
.png?width=800&height=475&name=booster%20blog%20banners%20(1).png)
Understanding the Banner Section's Function.
This feature empowers you to create eye-catching banners effortlessly, ensuring your message stands out and resonates with your visitors. Let's explore the settings together and see how you can make the most of this versatile addition.
Banner Settings:
- Section ID: Easily identify and manage different banner sections within your theme.
- Visual Elements: Customize heading and subheading colors, text, alignment, and position to ensure your message stands out.
- Device Visibility: Choose whether to display the banner section on all devices, mobile only, or desktop only, optimizing the user experience across platforms.
- Layout Options: Select from default, boxed, full width, or full width background layouts to achieve the desired visual impact.
- Custom Styling: Apply section-scoped CSS to further refine the appearance of your banners.
- Height Control: Adjust the height of the banner section to perfectly fit your content.
- Responsive Design: Specify the number of columns per row for both mobile and desktop views, along with column alignment, ensuring seamless display across devices.
Block Settings:
- Content Alignment: Arrange content from left to right and top to bottom for a structured presentation.
- Padding and Spacing: Fine-tune the spacing between content elements for optimal visual balance.
- Card Link: Enable links on individual cards within the banner for seamless navigation.
- Background Customization: Choose background color or image, adjust image position, and control image fit to complement your brand aesthetic.
- Overlay Effects: Modify overlay opacity to enhance readability and visual appeal.
- Text Customization: Define heading and content colors to maintain brand consistency.
- Button Options: Configure primary and secondary buttons with text, link, style (e.g., ghost, filled), and type (e.g., underline, text) to drive user interaction effectively.
How to Add Banner Section
Learn how to enhance the visual appeal of your Shopify store by customizing the banner section. Follow these simple steps to make your storefront more engaging and attractive to visitors:
- Log in to your Shopify admin panel and navigate to Online Store > Themes.
- Click "Customize" for your theme.
- Scroll to the bottom and click "Add section."
- Choose "Banner Section."
- Personalize the banner by uploading images, adding text, buttons, or adjusting layout and styling."
Why Use the Discount Pop-Up Feature?
- First Impressions: The banner section is often the first element visitors see when landing on your site, making it crucial for creating a strong first impression. A well-designed banner can instantly capture attention and draw users into your content.
- Branding Opportunity: With customizable options for text, colors, and imagery, the banner section allows you to reinforce your brand identity. Consistent branding across your website helps to establish trust and recognition among your audience.
- Announcements and Promotions: Whether you're launching a new product, announcing a sale, or promoting an upcoming event, the banner section offers a prime location to feature time-sensitive information. Rotating banners or sliders can be utilized to highlight multiple announcements within the same space.
Get Started Today!
Whether you're looking to promote products, announce special offers, or simply enhance your site's visual appeal, this tool equips you with everything you need. Take the first step today by downloading or updating to the latest version of Booster Theme and unlock a world of customization possibilities.
Where to download the new version?
 |
To get the latest version, here's what you should do:
|
To learn more on how to update your theme, here's a step-by-step guide.
Efficient & Affordable Theme Updates
Starting at just $150
Say goodbye to complicated updates. Our process is straightforward, ensuring you effortlessly incorporate the latest features and improvements into your theme.
Don't sacrifice performance and security – choose the smarter way to update today.
At Booster Theme, we're dedicated to providing innovative tools to empower your e-commerce success. Stay tuned for more updates as we continue to enhance our platform. Don't miss our exciting new banner section!
.png?width=50&name=Frame%201%20(6).png) By
By